5. HTML-code ändern
5.3 HTML-elemente ein- / ausblenden
Man kann HTML-elemente mit dem attribut visibility unsichtbar auf einer seite darstellen. Das macht nur sinn, wenn man sie gezielt sichtbar und ggf. wieder unsichtbar machen kann. Dazu benötigt man die methode getElementById und wiederum die eigenschaft style. Beides wurde schon unter 5.1 behandelt. Zu den dort gezeigten möglichkeiten kommt jetzt noch die möglichkeit ein HTML-element ein- und auszublenden und zu positionieren.
styles lesen
erg = document.getElementById(nr).style.visibility;
oben = document.getElementById(nr).style.top;
links = document.getElementById(nr).style.left;
styles schreiben
document.getElementById(nr).style.visibility =
"visible" | "hidden";
document.getElementById(nr).style.top = "nnpx";
document.getElementById(nr).style.left = "nnpx";
Zu beachten ist auch hier, dass als werte für top und left zeichenketten anzugeben sind.
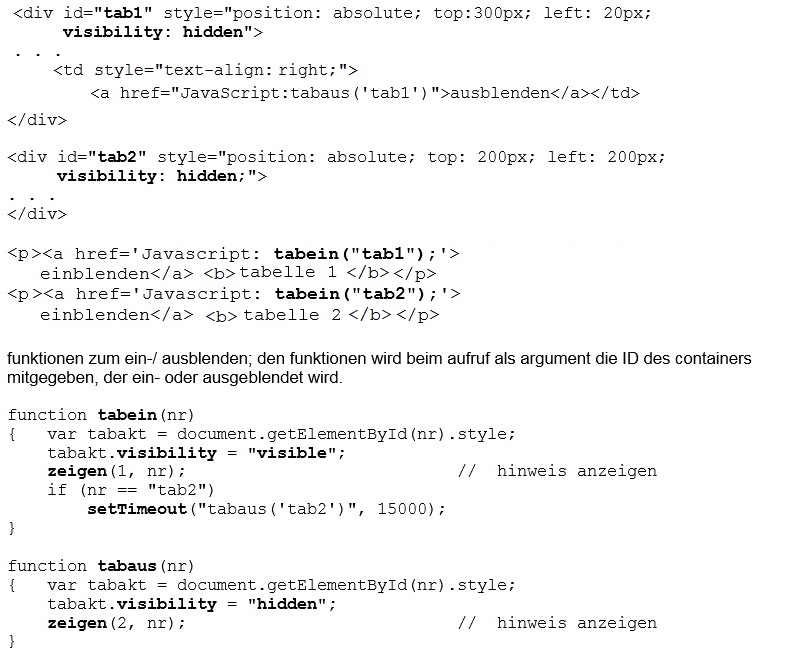
beispiel 5c - ein / ausblenden
Das beispiel ist sehr umfangreich und wird daher schritt für schritt
erklärt. Es gibt die div-container tab1 und tab2, die beide
beim start des beispiels unsichtbar sind, aber mit einer entsprechenden
menüauswahl sichtbar gemacht werden können. Der container tab1 enthält den
button ausblenden, damit macht man ihn wieder unsichtbar, der
container tab2 verschwindet nach 15 sekunden automatisch, d.h. beim
einblenden des containers wird mit einer zeitgeber-methode bereits das
ausblenden gestartet. Aus dem body-tag der seite werden nur die rahmenden
div-tags der container und die aufrufe der funktionen zum ein- und
ausblenden gezeigt.

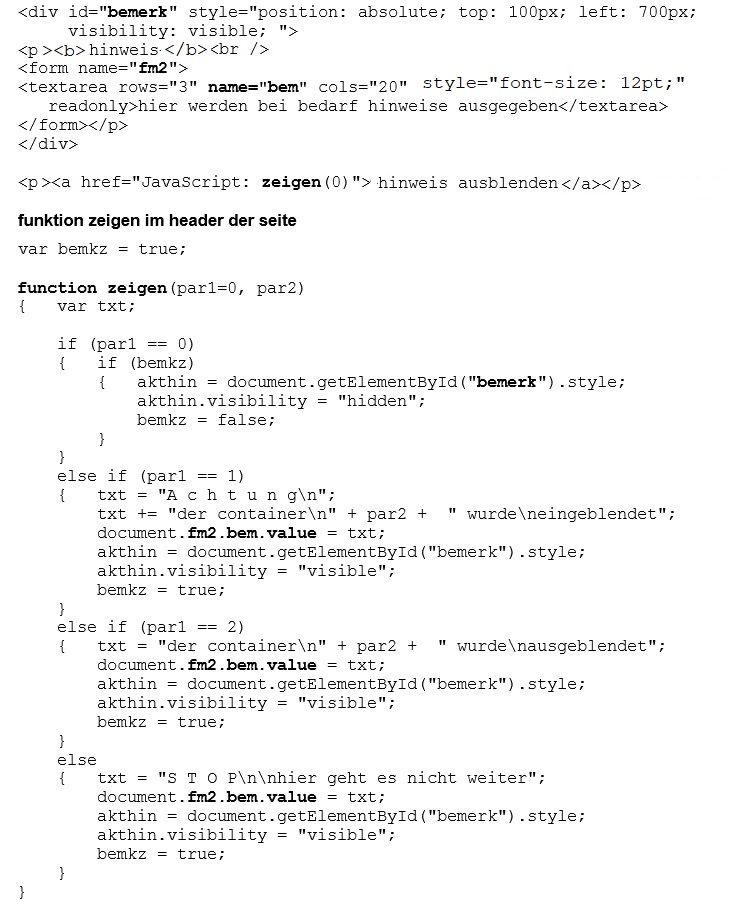
container bemerk
Beim ein- und ausblenden der container mit den funktionen tabein und
tabaus wird mit der funktion zeigen der container
bemerk mit verschiedenen hinweisen angezeigt. Die hinweise werden in
einem mehrzeiligen eingabefeld eines formular ausgegeben. Die funktion
zeigen macht den container bemerk sichtbar oder unsichtbar, außerdem
ändert sie für das mehrzeilige eingabefeld bem den wert von
value, obwohl dieses attribut gar nicht definiert ist, auch gar
nicht definiert werden kann. Es ist trotzdem vorhanden. Der funktion wird
beim aufruf als argument die nummer des anzuzeigenden hinweises und die ID
eines containers mitgegeben.

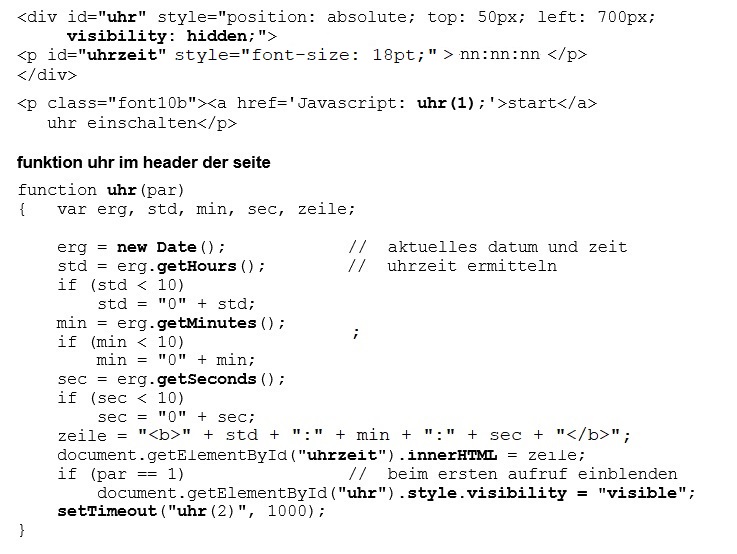
container uhr – digitale uhr
Es gibt einen weiteren div-container, der mit dem aufruf der funktion
uhr eingeblendet wird und dann eine im sekundentakt laufende
digitaluhr anzeigt.

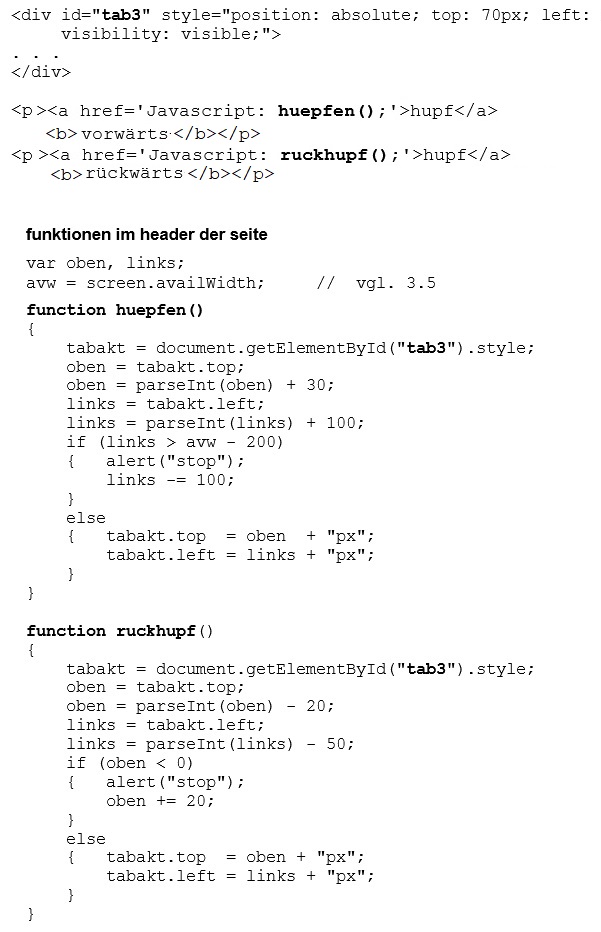
beweglicher container
Das beispiel enthält den weiteren div-container tab3, der nicht ein-
oder ausgeblendet, sondern mit den funktionen huepfen und
ruckhupf über den bildschirm bewegt wird. Das ist schon fast
animation.
Bei der funktion huepfen wird verhindert, dass der container über
den linken bildschirmrand verschoben wird, bei der funktion ruckhupf
wird der container vor dem oberen rand gestoppt. Das muss nicht unbedingt
sein, man kann HTML-elemente ziemlich weit in alle richtungen aus dem
sichtbaren bereich positionieren, sie gehen dabei nicht verloren. Die
bewegung des containers ist ein wenig ungeschickt programmiert, er kommt
nie mehr an seine ausgangsposition zurück und läßt sich nach einigem hin
und her gar nicht mehr bewegen.

EXEC beispiel5c ausführen